
Contents
サイトアイコンの役割
WordPressで設定したサイトアイコンは、様々な場所に適用されるようになっています。
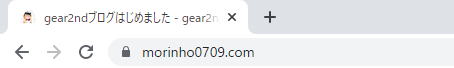
ブックマークアイコン(ファビコン)
ファビコン(Favorite iconが由来)とは、ブラウザーのタブやアドレスバー、ブックマーク画面に表示されるアイコン画像のことです。
複数のタブやブックマークの一覧などでサイトの目印となる上、ブランドイメージとしての役割もあるので、サイトに信頼性を与えることもできます。

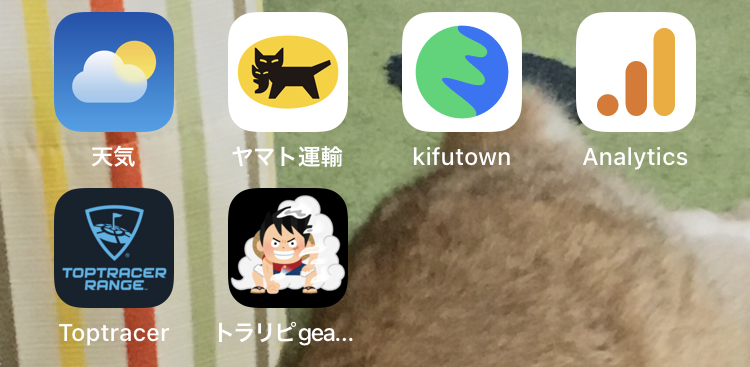
iPhoneやiPadのホーム画面のアイコン
Safariブラウザで「ホーム画面に追加」すると、アプリアイコンのように表示されます。

サイトアイコンを設定のメリット
私もそうですが、ブックマーク一覧などで、サイトのファビコンを目印にしてアクセスする方が多いと思います。サイトアイコンが設定していると、再訪率が下があがります。
デフォルトではWordPressのマークが設定されてしまう
WordPress(バージョン5.4以降)では、デフォルトのファビコンが設定されてしまいますので、せっかくなので変更して差を付けましょう。
サイトアイコンの設定方法
オリジナルのサイトアイコンはテーマカスタマイザーから簡単に設定できます。
サイトアイコン画像を作成
まずは、サイトアイコンとして設定する画像を用意しましょう。下記の条件を参考に画像を作成してください。
画像サイズ:512×512px以上(正方形)
画像形式:PNG
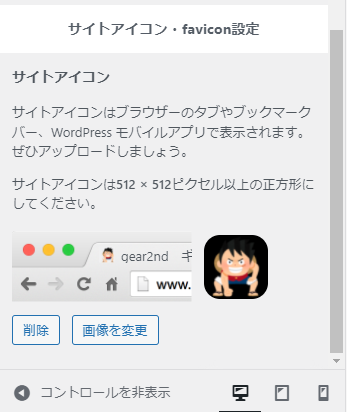
サイトアイコンを登録
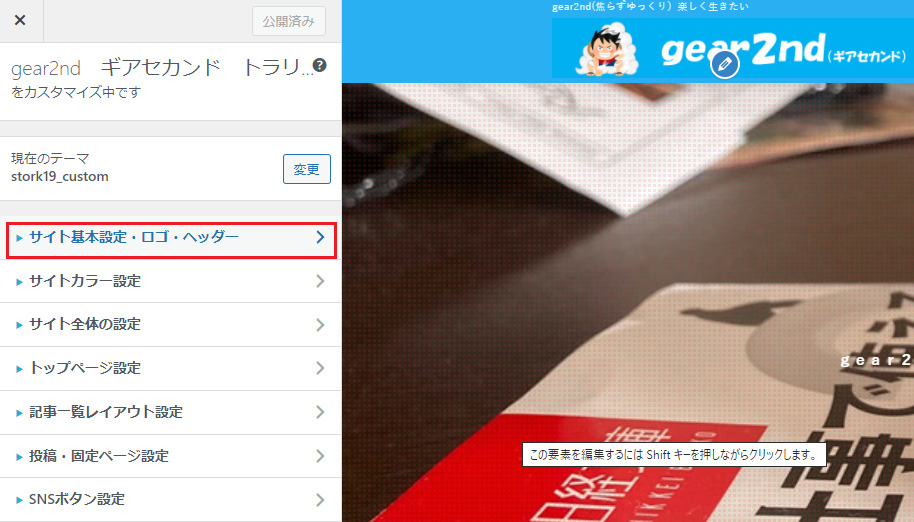
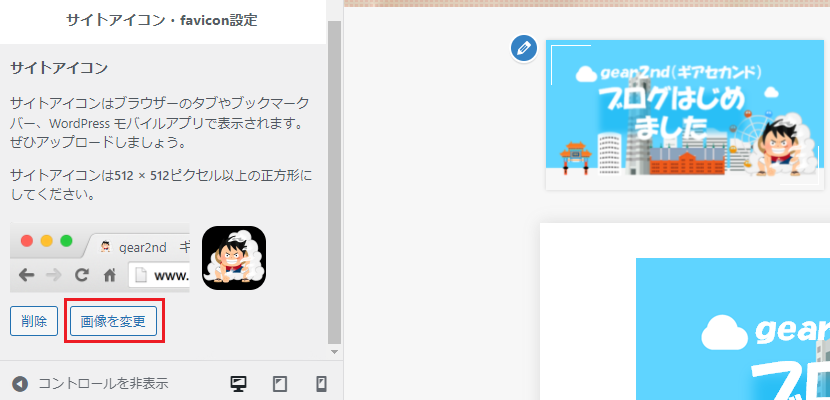
管理画面の【外観 > カスタマイズ > サイト基本設定・ロゴ・ヘッダー】を開いて「サイトアイコン」の項目で設定します。

次に「サイトアイコンを選択」から、作成した画像をアップロードして設定してください。

プレビュー画面でサイトアイコンの表示を確認できたら、「公開」ボタンを押して設定は完了となります。
STORK19使いやすくておすすめです(^^♪。
















 ラフィフサラリーマン。子育てはボチボチ終了です。投資の目的はと聞かれると・・・
ラフィフサラリーマン。子育てはボチボチ終了です。投資の目的はと聞かれると・・・
設置場所
WordPressの標準機能として、サイトアイコンを設定できます。この記事ではサイトアイコンの役割と設定方法について解説しますので、参考に下さい。
管理画面の【外観 > カスタマイズ > サイト基本設定・ロゴ・ヘッダー】を開いて「サイトアイコン」の項目で設定します。