基本設定
こちらでは、インストール後に行う。基本設定を紹介します。stork19のホームページへリンクしています。
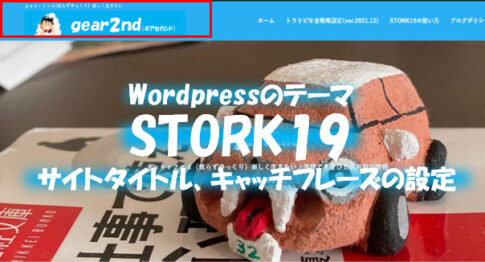
サイトタイトルとキャッチフレーズの設定
まずは、ブログのタイトルとサブタイトルをつけましょう。ロゴ画像を作る場合は、別の方法(私は、パワポとペイントを駆使)が必要です。
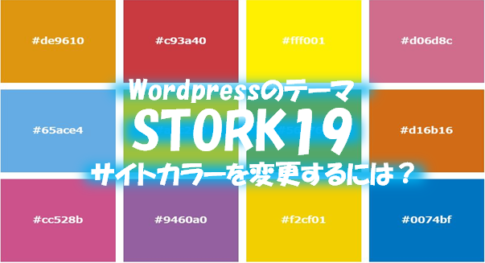
サイトカラーを変更する
こちらも、早めに変えておくことをお勧めします。私はデフォルトで始めてしまったので、今更、変える気がしません。stork19の場合はどうしても、デザインが偏るので是非とも変えておくべきです。
サイドバーにプロフィールを作成する
サイドバーにプロフィールを作成します。意外と難しく調べてもなかなか見つからないので、ここで紹介します。
グローバルナビを設定
タイトルの横にある見出しです。書く投稿や固定記事のリンクのようなものです。順番的にはある程度、投稿を行った後に設定することをお勧めします。
トップページヘッダー(ヘッダーアイキャッチ画像・動画背景)の設定
こちらは、記事ごとにつけることができる画像のことです。文字を入れるには、 別の方法(私は、パワポとペイントを駆使)が必要です。
ファビコン(サイトアイコン)の設定方法
こちらではstork19のファビコン(サイトアイコン)の設定方法をご紹介します。
設定はしてみましょう。こちらからどうぞ。
設定方法はこちらからどうぞ
stork19におすすめのプラグイン
はじめに導入すべきSTORK19のプラグインを紹介します。
stork19の推奨プラグインのため、テーマとプラグインが干渉しあう(誤作動を起こす)ことはありません。
デザインのカスタマイズ編
こちらではstork19のデザインのカスタマイズについて解説した記事を紹介します。
目次を設置する方法
こちらの記事では、STORK19に目次を導入する方法をご紹介します。目次はプラグインにより自動で作成されます。
プラグイン で「Table of contents plus」をインストール&有効化
見出しの順番(H1~H6)を守れば簡単に自動で設置されます(^^♪
ピックアップコンテンツ を設置する方法
STORK19の独自機能「ピックアップコンテンツ」の設定方法を解説します。トップページ、もしくは全ページのサイトヘッダー下に最大4つの画像バナーを設置することができます。設定することでかなり見た目が変わります。
カテゴリーとタグを作る方法
WordPressでは、記事に対してカテゴリーとタグを設定することができます。基本的にカテゴリーは記事を分類するのに使用され、タグは記事に関連するキーワードを示すために使用されます。
STORK19の使い方編
こちらでは、STORK19の設定など使い方全般を紹介します。
人気の機能「吹き出し」の作り方
STORK19を導入したきっかけとなった

このような吹き出しを表示する方法を紹介します。
ブログカードの設定方法
ブログカードとは、下の関連記事のように記事の中で関連記事などに飛ばすためのリンクです。STORK19では、とても魅力的なブログカードが最初から用意されています。
無料のWordPressテンプレートだと、このようなブログカードを使うのにプラグインが必要になってくるので、最初から用意されているのは便利ですよね♪
ブログで使えるフリー素材10選
ブログでは画像はとても重要です。画像があるだけで記事の読みやすさは格段に上がります。ブログで使える画像を紹介します。
STORK19をアフィリエイトする方法
STORK19をアフィリエイトできるASPはA8.net です。
A8.net はブロガーのほとんど方が使用しているAPSです。信頼性も高く使いやすいので登録しておきましょう。
登録はこちらから>>A8.net
検索窓で「ストーク19」or「STORK19」と入力しても広告が出てきません。検索の際には「オープンケージ」と入力して下さいね。
ASPに登録すればこのようなアフィリエイト広告をブログに貼り付けることができます。




















 ラフィフサラリーマン。子育てはボチボチ終了です。投資の目的はと聞かれると・・・
ラフィフサラリーマン。子育てはボチボチ終了です。投資の目的はと聞かれると・・・
こんにちは、モリーニョです。 WordPressテーマ『STORK19(ストーク19)』 を使用し、はじめてブログを開設しました。いろんなブログを見て一番使いやすそうでしたのでこちらを選択。
STORK19でブログを立ち上げたい方におすすめの記事です。手順通りに行うとそれなりにブログらしくなります。頑張りましょう(๑•̀ㅂ•́)و✧